Cara Mudah Membuat Breadcrumbs Pada Postingan Blog - Sudah banyak blogger yang mulai memasang breadcrumbs pada blog miliknya. Hal ini karena ada yang mengatakan bahwa memasang breadcrumbs pada blog adalah salah satu teknik SEO yang disenangi oleh mesin pencari. Lalu apa saja manfaat breadcrumbs yang dapat kita dan pengunjung blog rasakan.
Manfaat Memasang Breadcrumbs
Manfaat memasang breadcrumbs pada blog atau khususnya postingan blog adalah memudahkan dan membantu googlebot untuk mengenali struktur dari blog anda. Mengapa demikian? karena halaman-halaman yang berada pada hirarki atas akan mendapatkan lebih banyak aliran poin dibanding halaman-halaman yang lebih di bawah hirrarki.
Memasang breadcrumbs dapat memudahkan pengunjung untuk mengetahui di mana posisi merek saat berkunjung ke blog anda. Selain itu, menurut beberapa blogger ada yang mengatakan memasang breadcrumbs pada blog dapat meningkitkan traffic secara signifikan. Tetapi banyak di antara mereka yang melakukan optimasi yang terlalu belebihan yang belum tentu menciptakan hasil yang memasang di sukai google.
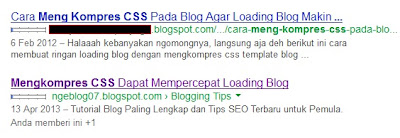
Saya yakin breadcrumbs yang akan saya share ini SEO friendly dan dapat di indeks oleh mesin pencari. Apa buktinya? Buktinya breadcrumbs yang saya pasang ini bisa dilihat saat berada di hasil pencarian google. Pasti anda semua bingung apa maksud perkataan saya ini, untuk tidak membingungkan lagi saya akan menjelaskanya dengan gambar. Berikut gambarnya:

Dari gambar di atas kita bisa melihat, saat berada di pencarian google tepatnya di bawah judul artikel, breadcrumbs yang saya pasang ini dapat terindeks dan ditampilkan oleh mesin pencari google. Sedangkan blog yang url-nya saya sensor itu, hanya menampilkan url saja dan tidak menampilkan breadcrumbs seperti yang saya pasang itu.
Bagaimana Cara Membuat Breadcrumbs Pada Blog
Caranya sangatlah mudah, anda hanya harus mengikutii langkah-langkah sederhana di bawah ini:- Login dengan akun blogger saudara
- Pulih menu TEMPLATE, kemudian klik Edit HTML
- Cari kode ]]></b:skin>
- klik pointer pada kolom HTML, lalu tekan Ctrl+F atau F3 untuk mempermudah pencarian kode
- Simpan kode di bawah ini tepat di atas kode ]]></b:skin>
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:90%; line-height: 1.4em; border-bottom:3px double #eee;} - Setelah itu cari kode seperti di bawah ini:
<b:includable id='main' var='top'>- Ganti kode di atas dengan kode di bawah ini:
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
- Klik simpan template dan lihat hasilnya

Untuk melihat apakan breadcrumbs anda terindeks atau tidak, anda bisa menggunakan Google structured Data Testing Tool yang disediakan oleh google webmaster tools. Cara menggunakannya sangatlah mudah, anda hanya harus memasukan url artikel blog anda, kemudian klik pratinjau. Jika berhasil terindeks, maka akan ada breadcrumbs sederhana di bawah judul artikelnya.
 |
| Klik Gambar Untuk Memperbesar dan Memperjelas |
Namun perlu anda ingat, seperti halnya menampilkan foto di hasil pencarian google. Breadcrumbs ini tidak akan langsung muncul saat anda mencoba browser di google. Butuh waktu satu, dua, atau tiga hari untuk benar-benar muncul di hasil pencarian google, namun bisa saja memakan waktu mingguan atau bahkan juga bulanan.
Terima kasih atas Sudah Mau Berkunjung . . .











EmoticonEmoticon